Actions on Google
音声を使用した会話形式のアプリが作れるツールです。
Google Homeのアプリもシミュレータで確認しながら作れるみたいなので試してみました。
サンプルではAPI.AIのNode.jsを使ったアプリで、Firebaseを使ってデプロイできるようになっています。
今回は公式のGetStartedをやりながら手順をメモしたものになります。
参考資料について
公式のGet startedを参考に進めていきます。公式マニュアルを読みながらの方が、最新で細かいところも書いているのでおすすめです。
https://developers.google.com/actions/get-started/
実行手順
1. ActionsのプロジェクトとAPI.AIエージェントを作成
(1) サンプルアプリケーションを導入
https://github.com/actions-on-google/apiai-facts-about-google-nodejs
サンプルのフォルダを作成します。(今回は`SampleAction`というフォルダ名とする)
`SampleAction/FactsAboutGoogle.zip`
`SampleAction/functions/index.js`
というディレクトリ階層になるように配置します。
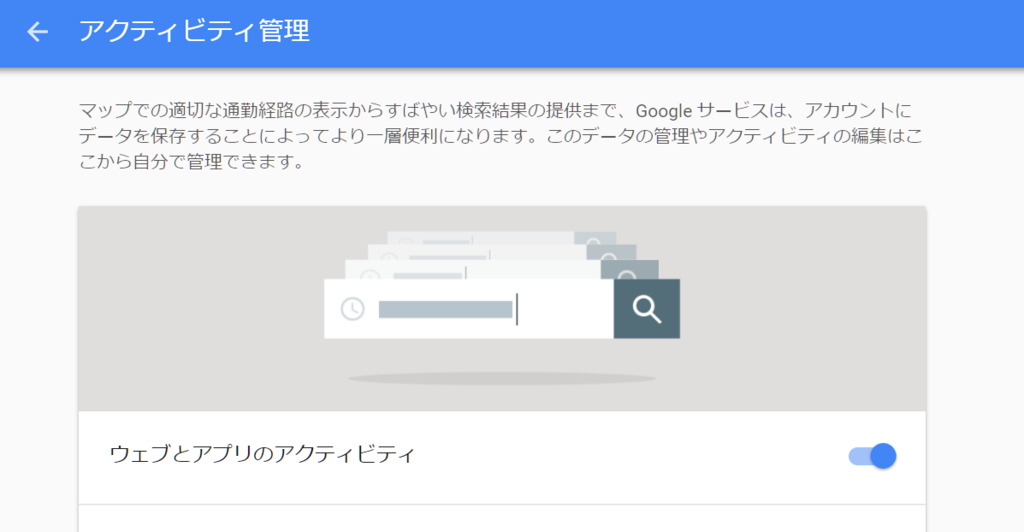
(2) Activity controlsから権限を編集
Chromeの下記の権限を有効に設定します。
・ウェブとアプリのアクティビティ
・音声アクティビティ
・端末情報
編集はこちらから。
https://myaccount.google.com/activitycontrols?pli=1

(3) プロジェクトとAgentを作成する
a. Actions on Google Developer Consoleに移動します
b. `Add Project`から`FactsApp`を選択しプロジェクト名をSampleActionと入力、regionをJapanに設定し、`Create Project`を選択します。
d. API.AIコンソールが立ち上がり、Agentの画面でそのままSaveを押して情報を保存します。
(4) FactsAppのAgentにサンプルプロジェクトを復元
a. 左側のナビゲーションバーにある、Agent名の右にある歯車アイコンを押します。

b. `Export and Import`タブを選択します。
c. `RESTORE FROM ZIP`を押し、先ほど配置した`SampleAction/FactsAboutGoogle.zip`を選択します。
d. RESTOREとテキストボックスに入力し、`RESTORE`ボタンを押し、その後`DONE`ボタンを押します。
2. fulfillmentをデプロイ
firebaseを使用してデプロイします
(2) firebaseクライアントソフトをインストール
npm install -g firebase-tools
(4) firebaseをActionsのプロジェクトに紐付けます
a. {PROJECT_ID}を確認する
`firebase list`を叩くと先ほど作ったプロジェクトのIDを確認することが可能です。
先ほどの管理ページからも確認することが可能です。
b. プロジェクトに紐付ける
cd SampleAction/functions
firebase use {PROJECT_ID}`Now using project {PROJECT_ID}`と表示されたら成功です。
(5) デプロイ開始
下記コマンドを実行します
cd SampleAction/functions npm install firebase deploy --only functions
=================実行時にエラーが起きた場合=================
実行時にNode.jsのバージョンが古く、下記のメッセージが表示されたのでアップデート。
Error: There was an unknown problem while trying to parse function triggers. Please ensure you are using Node.js v6 or greater.
Node v8.0.0だと下記のエラーが
TypeError: Cannot read property 'pipesCount' of undefined
v8.1.4にあげて再度実行すると成功しました。
=================実行時にエラーが起きた場合ここまで=================
デプロイに成功するとこのようなメッセージが表示されます。
✔ Deploy complete!
Project Console: {PROJECT CONSOLE URL}
Function URL (factsAboutGoogle): {FUNCTION URL}{FUNCTION URL}をコピーしておく
3. シミュレータを動かす
(1) API.AIのページの左側のナビゲーションバーから`Integrations`を選択
(2) Actions on GoogleのカードがOnになっていることを確認

(3) そのままカードをクリック
(4) そのままカードをクリックして`TEST`ボタンをクリック
`TEST`ボタンが存在しない場合は`AUTHORIZE`ボタンを押してから`TEST`をクリックします。
`TEST`を押すとAgentがアップロードされてシミュレータでテストできるようになります。
(5) `Test your Assistant app`の項目の`VIEW`をクリック
(6) シミュレータのWebページが開くので、`START`をクリック
(7) シミュレータのチャットのテキストボックスに入力
`talk to my test app`を入力するとこんな形でメッセージが返ってきたらサンプルの実行成功です。
Welcome to Facts about Google! Do you want to hear about Google's history or do you want to hear about its headquarters?